搭建完成自己的Hexo博客后, 发现图片没有点击放大浏览的功能, 这怎么行! 看到Fancybox还不错, 于是安装fancybox3, 但是安装完成使用后, 发现整个博客都变成空白的了, 看不到文章了, 经过问题排查发现了问题所在,特此记录下来
Fancybox安装
使用的主题是next, 其他主题没有用过, 原理应该一样
切换到主题
lib目录1
cd theme/next/source/lib
下载插件
1
git clone https://github.com/theme-next/theme-next-fancybox3 fancybox
修改主题配置文件`_config.yml
1
fancybox: true
这里有坑↑


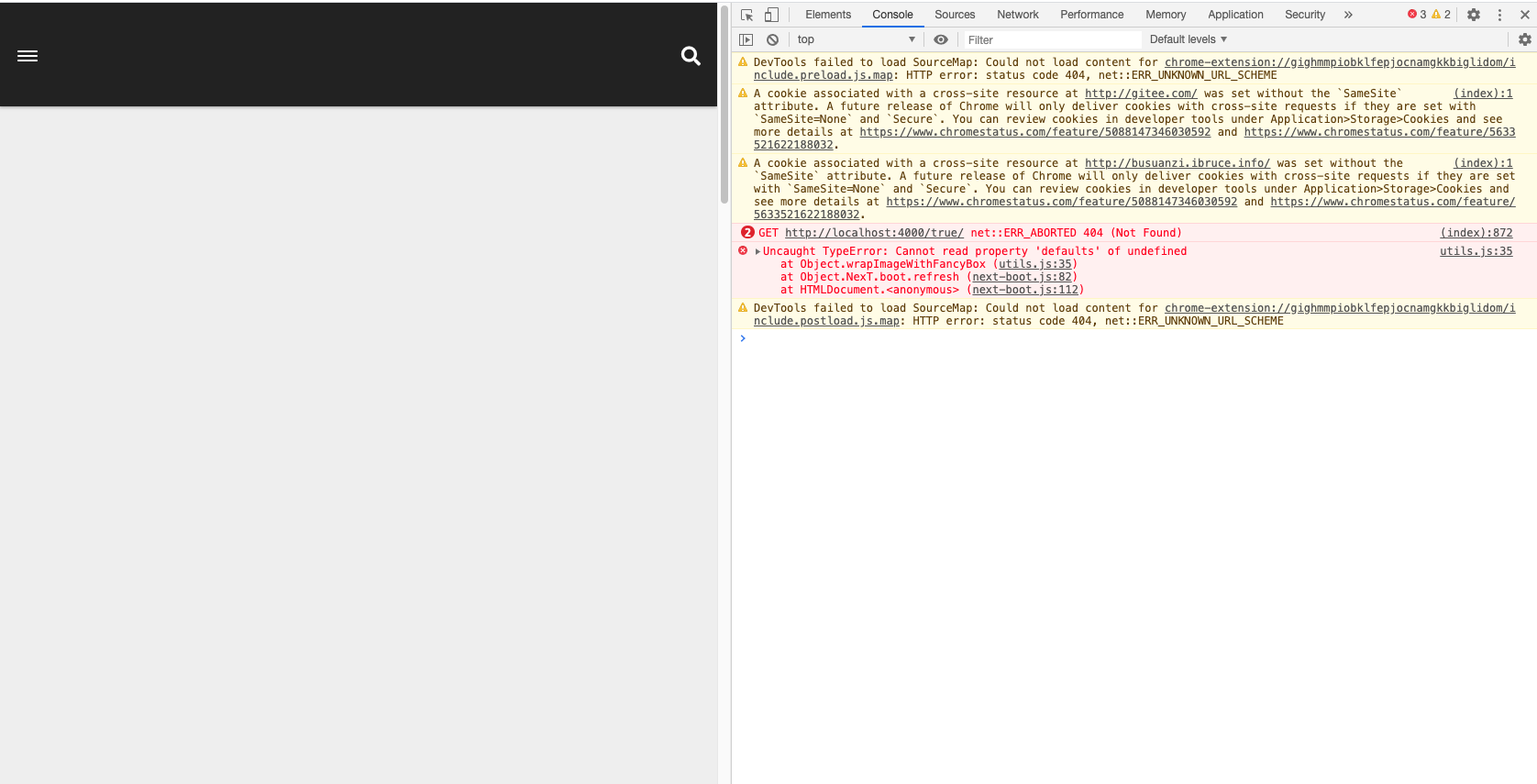
问题出现
根据网上的博客看到只需要在themes/next/source/lib/中下载Fancybox 然后在主题下的_config.yml中找到fancybox设置为true就可以了, 但是设置完成后发现,博客整个都是空白,并且网页有报错提示

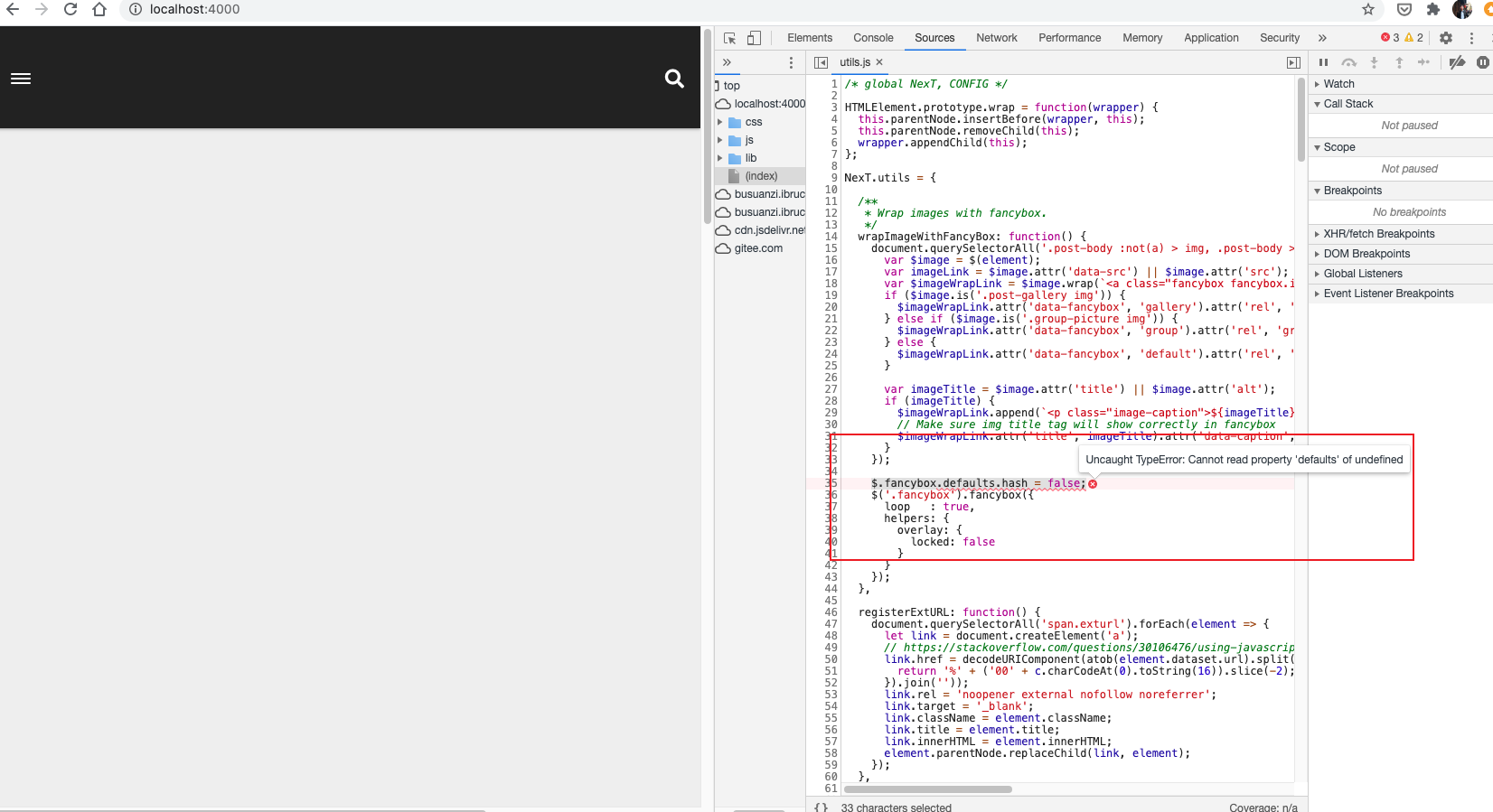
根据错误提示发现是js没有导入的问题

网上搜索问题都只是介绍将theme/next/_config.yml下的fancybox设置为true, 却没有提示导入js文件, 纠结了好长时间
解决方法
通过查看theme-next-fancybox3的使用方法发现了
1 | vendors: |
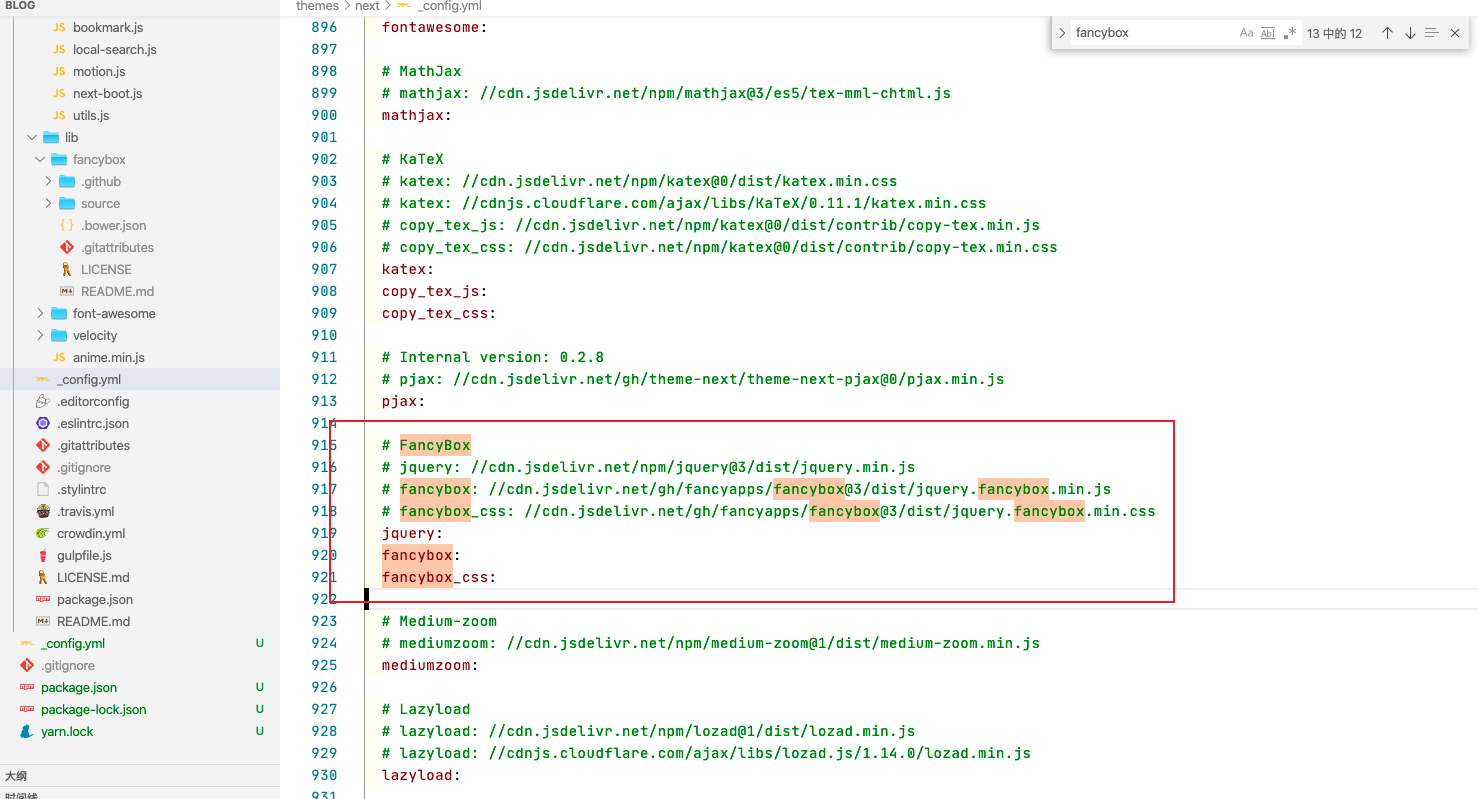
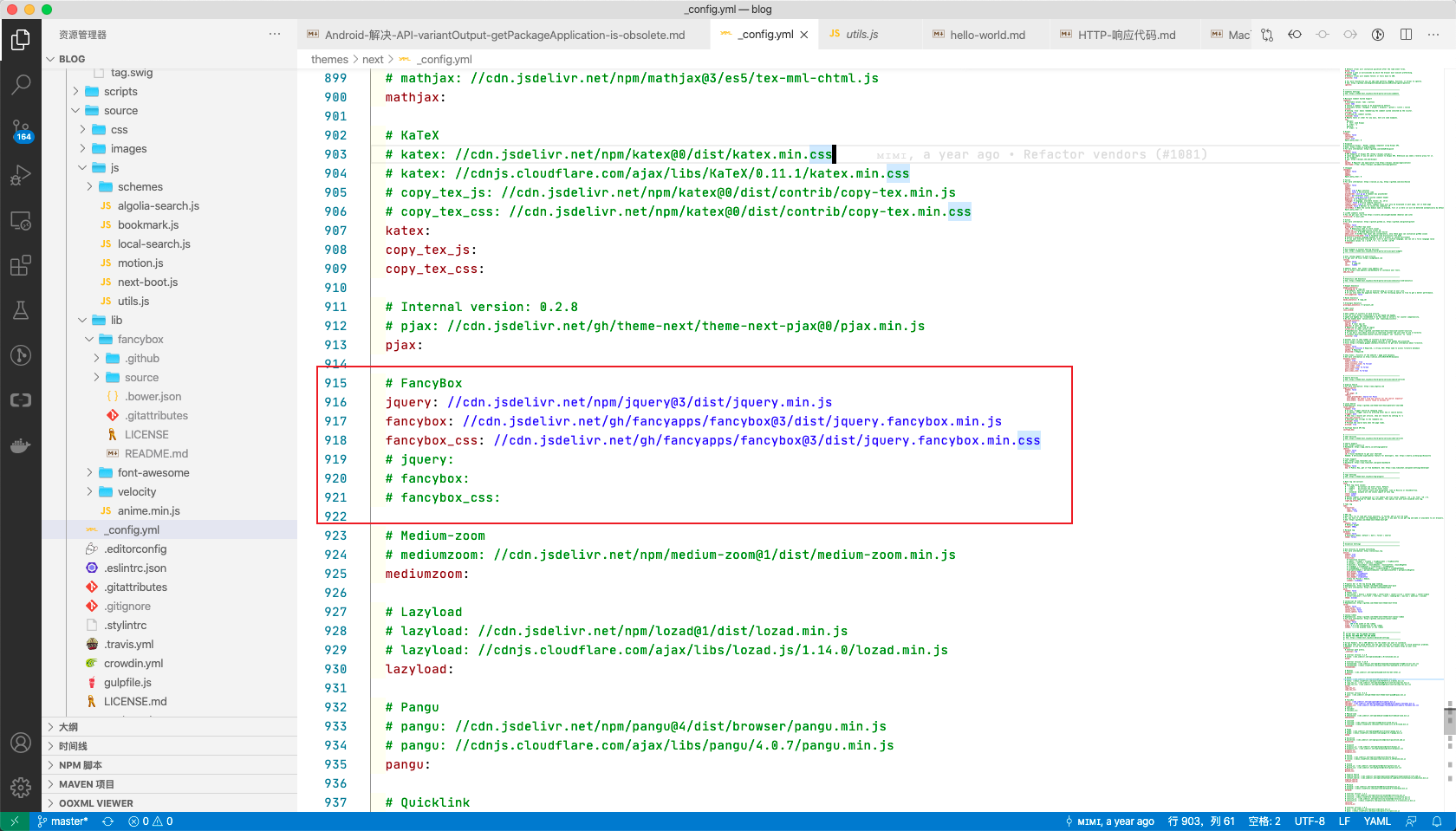
然后回头看theme/next/_config.yml中发现还有一段注释

好像找到解决方法了, 试了下将这里注释掉,放开cdn的注释

然后就OK了, 记录下帮助后人